 3.0 版本更新日志
3.0 版本更新日志
前言
阿里云最近推出了“学生‘在家实践’计划”,在校大学生可以免费领取半年的阿里云服务器一台。官方说明如下:
因新冠肺炎疫情,学校延期开学。在家时间不浪费,提高技能好机会。阿里云弹性计算联合开发者社区,推出高校“在家实践”计划,全国高校学生,每人可免费领取一台云服务器ECS算力资源,在线实践课程等资源。
趁着这个机会,我领取了一台云服务器,2核CPU、4 G内存、1 Mbps带宽、40 GB系统盘,原价918人民币,看上去还可以——除了带宽似乎有点小,不过既然是免费领取的,也就不讲究了。有了这台云服务器,我打算把自己部署在GitHub Pages上的小站转移到云服务器上,毕竟阿里云服务器在国内,访问速度应该要比GitHub Pages快一些。趁着这个机会,我也把小站更新了一下页面设计。
3.0版本最大的更新就是弃用原有的布局,改为基于Bootstrap v3的新布局,并根据原有布局的代码修改参数。之前我曾经稍微尝试过用Bootstrap,但是没有系统地学习过,而且Bootstrap的代码在当时不是很适合我的品位,因此在某次更新后我就删除了Bootstrap的引用。而这次再次使用Bootstrap布局是想把界面改得简约一些。
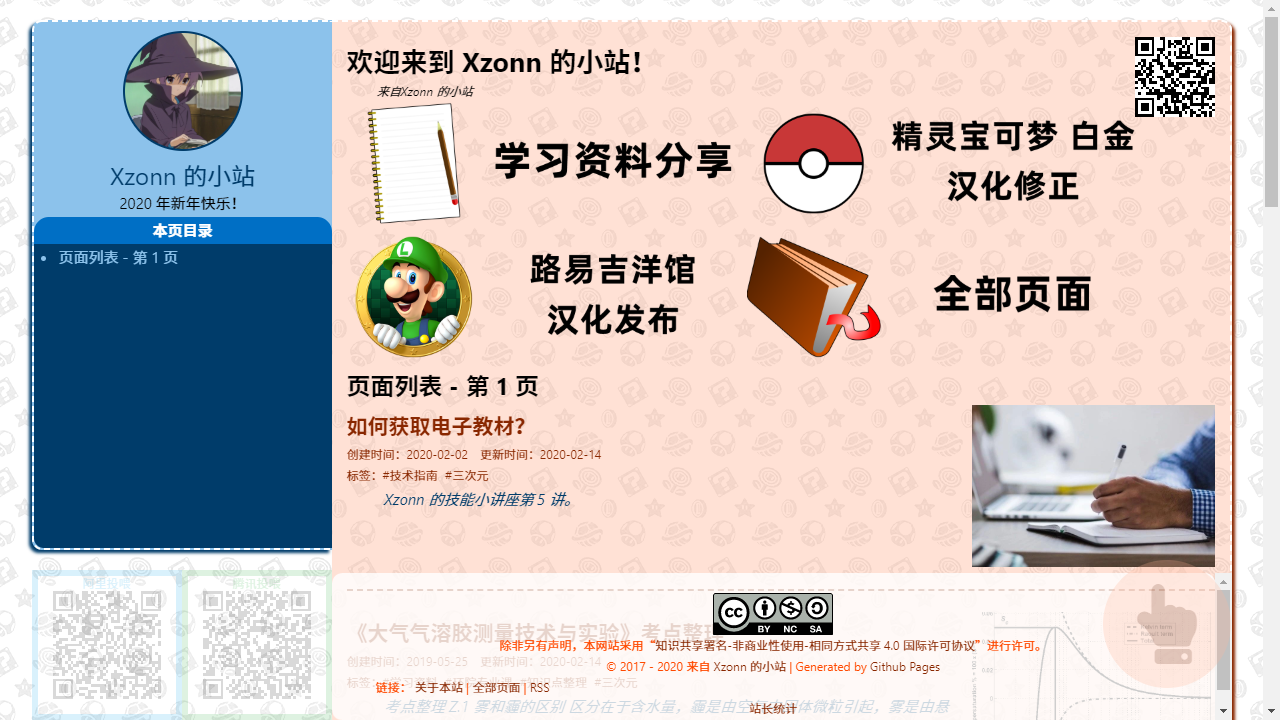
 本站2.0版本
本站2.0版本
相比2.x版本,这一版本在布局方面有如下改进:
- 删除背景图片,将正文的背景色改为主背景色,正文背景改为白色。
- 将左侧导航栏改为顶部导航栏并固定,原有头像删除,改为像素图标。
- 标题、信息从正文提至页面最顶部,增强视觉效果。
- 二维码大小改为由标题区块大小决定。
- 对正文进行滚动监听,达到目录动态显示的效果。
- 将原有样式名的驼峰式写法改为与Bootstrap统一的横线式写法,删除Bootstrap已有实现的样式。
- 将Bootstrap样式表命名为“base.css”,便于其他项目调用;本站使用的样式增加“xz-”前缀,样式表为“main.css”,仅本站调用。
- 合并“文章列表”和“标签列表”,重写样式,更新原有的脚本代码。
- 首页“文章一览”最近才更新过,此次仅修改了页码部分的样式。
- 暂时删去信息框。
- 删去打赏二维码链接。
- 页脚删去CC BY-NC-SA 4.0的图标(请注意本站仍按照CC BY-NC-SA 4.0许可,只是删去了图标),重新排版。
- 修改滚动条样式。
- 其他未提到的琐碎修改。
向Bootstrap中加入自定义内容
目前Bootstrap的版本已经更新到4.x,但我仍在使用3.x版本,其原因在于3.x版本的自定义方式比较简单,既可以手动编译,也可以从网站定制;且中文教程丰富-。而4.x版本的编译方法我鼓捣了很久也没搞出来,最后只好作罢。
本次更新时使用的版本为Bootstrap 3.4.1,与原版相比我自定义了如下内容:
- 字体。原版字体仅有英文字体,此处我添加了中文字体。同时为了更正引号
“”引起字体回退的问题,利用Han的标点标注功能,将中文标点设为仅有中文字体。
- 颜色。原版给出了一些颜色方案,但为了和本站的2.x版本匹配,我修改了颜色,采用蓝红两色对比的颜色方案,基色分别为 #00b7ff / HSL(197, 100%, 50%)和 #ff4800 / HSL (17, 100%, 50%),两种颜色恰好是对比色,并借助函数调整明度。
- 字号。原版标题字号偏大,我按照个人习惯调小了字号,新字号介于原版字号和本站2.x版本字号之间。
- 行距。原版行距偏小,为1.43(即20/14),我改为了1.732(即\(\sqrt 3\))。
- 添加了本站2.x版本的部分样式。
自定义内容使用less.js编译。
Bootstrap提供的JavaScript插件
Bootstrap提供了一些插件,本站使用了如下内容:
- 滚动监听(scrollspy.js),用于动态显示目录。由于顶部导航条的存在,锚点定位存在一些问题。我参考了其他网站的做法,在每个标题内加入了一个空白的
<span/>标签用于修改锚点定位。
- 弹出框(popover.js),用于显示注释。
- 提示框(alert.js),目前仅用于MathJax渲染提示,后续可能会增加新的用途。
- 固定(affix.js),用于将目录显示在固定位置。
本站原本采用了Cloudflare提供的cdnjs.com网站作为CDN源,但我发现cdnjs.com的访问速度较慢,因此改用jsDelivr作为CDN源。本站使用的Bootstrap脚本、jQuery脚本、MathJax脚本均用jsDelivr源,而Han.js未在该网站找到,因此改用本地源。
另外,为了进一步提升速度,MathJax仅在需要渲染公式的页面引入。
其他使用的外部资源
以下资源均自2.x版本中即开始使用。
- jQuery,用于修改页面元素等。
- jquery.qrcode.js,jQuery插件,用于生成二维码。
- js-cookie,用于处理cookies。
- MathJax,用于渲染数学公式。
- mhchem for MathJax,MathJax的插件,用于渲染化学公式。
- Han,用于添加中英文之间的空格。
- 来必力,评论系统。
- 友盟+,分析系统。
其他重要变化
3.0版本将所有文章的链接由原来的/:title/形式修改为了/posts/:title.html形式,这是由于原有形式会在发布时在根目录下生成较多文件夹,不利于管理。为降低影响,我使用脚本更新了内部链接,并自定义了404页面,对原始链接的访问将调用404页面,然后根据脚本转向新的链接页面。但是,本站采用的来必力评论系统基于页面链接显示,因此本站更新前的所有评论均无法显示。
另外,源代码中添加了更多的meta元素和link元素,用于页面描述和图标,可查看源代码访问。
更新计划
目前我已经申请了xzonn.top域名,正在进行备案,备案完成后我计划自己写评论系统,以替换国内访问速度较慢的来必力;并添加搜索系统。
参考资料
- lovelydong. 定制你的bootstrap [EB/OL]. (2017-10-24) [2020-02-16]. https://www.jianshu.com/p/0e9d0d748bed.
- 王赛. Bootstrap 中文文档 [EB/OL]. (2020-01-16) [2020-02-16]. https://v3.bootcss.com/.
- 菜鸟教程. Bootstrap 教程 [EB/OL]. [2020-02-16]. https://www.runoob.com/bootstrap/bootstrap-tutorial.html.
- The core Less team. Less.js [EB/OL]. (2019-09-20) [2020-02-16]. http://lesscss.org/.